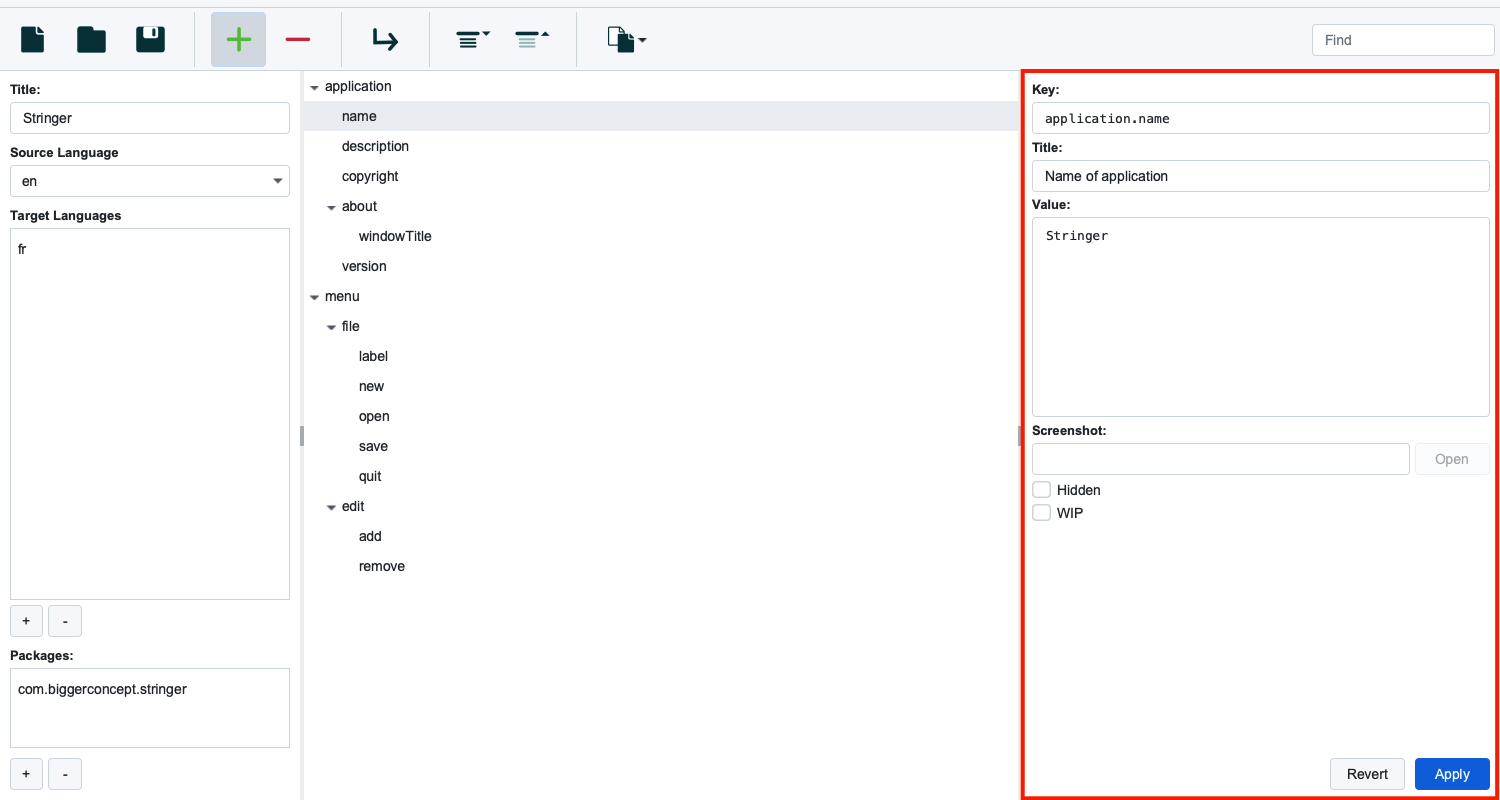
Strings are edited on the right hand side inspector panel.

Each string has the following properties:
key- unique string identifiertitle- human readable description of the stringvalue- value of the string in the source languagescreenshot- URL to image of the string in contexthidden- boolean indicating whether the screen is visible on the pageWIP- boolean indicating whether the string is ready for production or not
Choosing a string
Strings can be chosen by clicking on the string in the string tree. When this is done, the inspector panel will load with the string details:
Making Changes
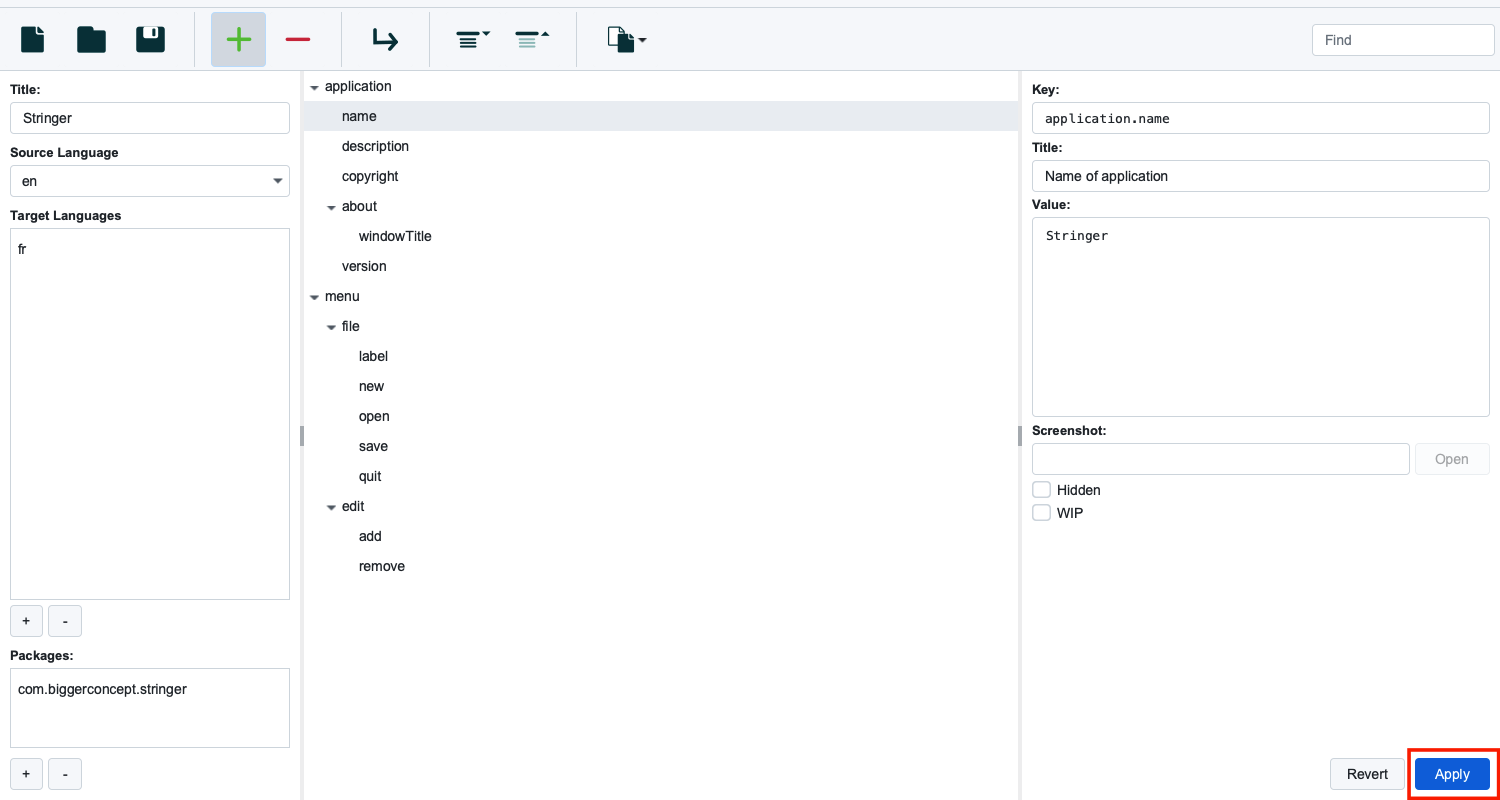
When any change is made, be sure to press the Apply button to apply the changes to the string tree.

Apply does not save the file, for that you need to press the save button or shortcut of Ctrl + S on Windows and Linux or ⌘ + S on Mac.
Revert discards any changes.
Within the string inspector, you have the ability to modify the following string properties:
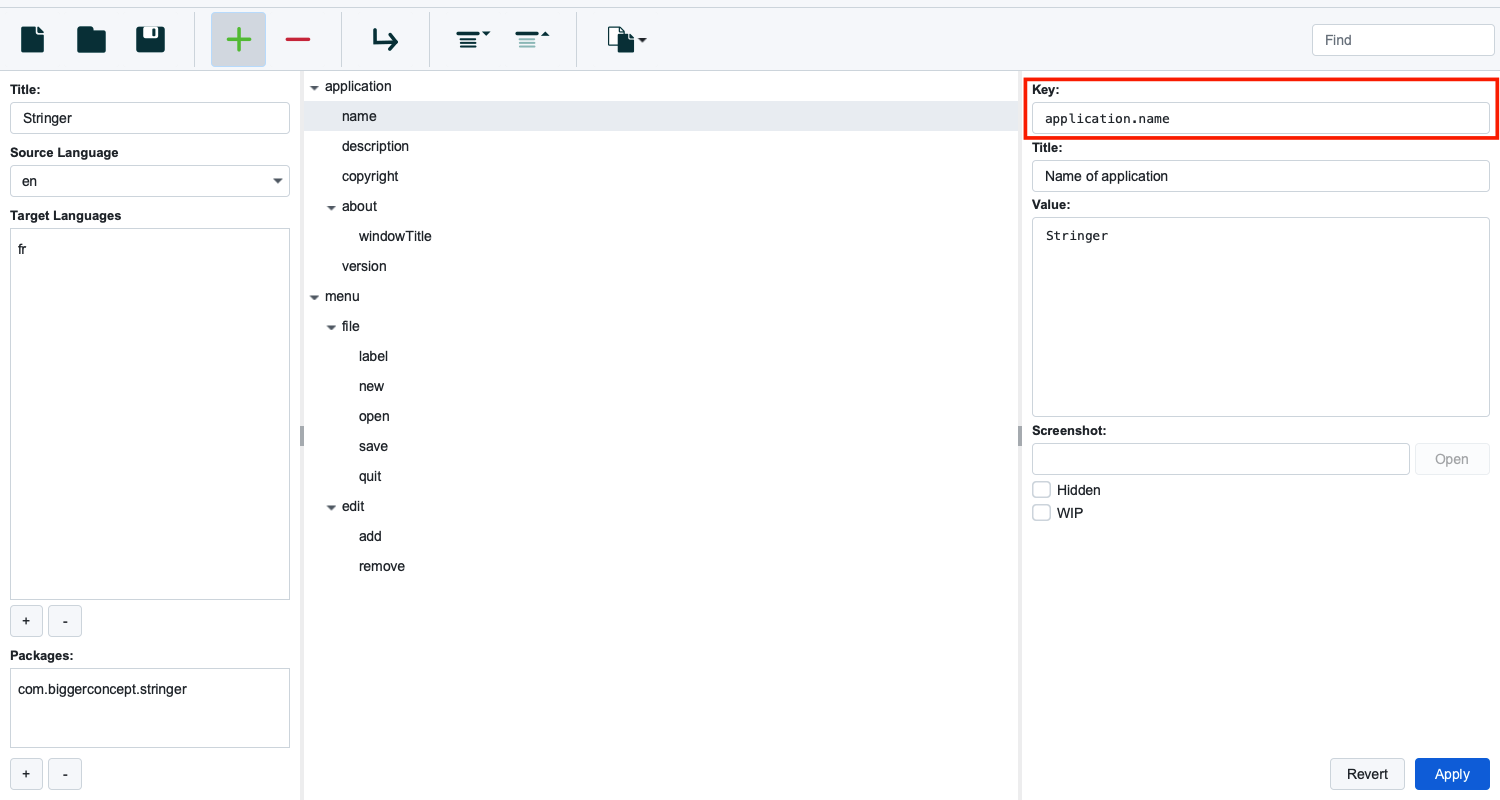
Key Field

When editing the string key, it is important to remember that the key needs to be a dot delimited string without spaces. This will be used to address the string in code.
The value between each dot determines where the string will be accessible in the string tree. For example, toolbar.new.tooltip will be the tooltip option under toolbar > new
Title Field

This is a human readable description of the string. This can be edited by changing the value in the title field in the inspector.
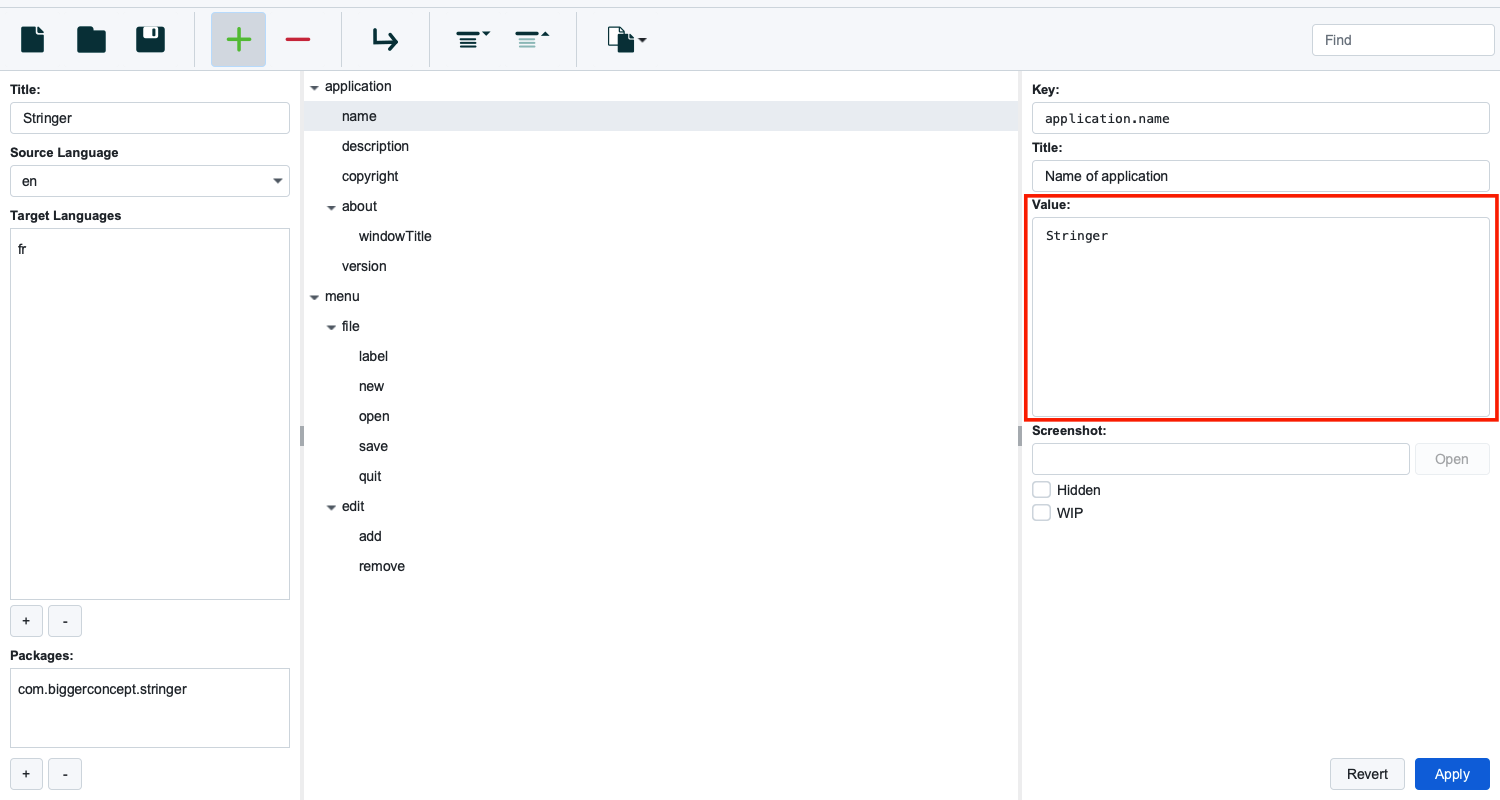
Value Field

This is the actual value of the string in the source language. In the above example, the source language is English, and in this circumstance that means that the string entered here should be in English. If your source language is a language other than English, specify the value in that language.
Screenshot

The screenshot value should be a publically accessible URL to a screenshot of the string in context. When this value is present, the open button will appear next to the URL. When pressed, the image will be opened in your system default browser.
String Status
String status such as whether the string is visible…

… or WIP…

…on the page and whether it’s ready for use are captured as checkboxes in the inspector below. These can be used to filter the strings in your code project.